HTML est un langage de description de documents textuel. Il sert à mettre en forme des données. Le langage HTML utilise des balises insérées dans le texte. Une balise HTML est une chaîne de caractères dans le texte, délimitée par les caractères < et >. Un type de balise donné existe en général sous forme ouvrante et fermante.
Une signification logique est associée à chaque balise.
Voici quelques exemples de balises :
Un fichier HTML est un fichier texte. Un texte peut être "encodé" de manière différente suivant le système utilisé (Windows, OsX, Linux,...). Pour en apprendre plus sur l'encodage, cliquez ici.
Pour créer son site web, on utilise un éditeur de code .
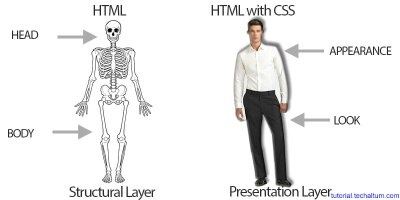
HTML est associé au langage CSS (feuilles de style), pour la présentation (couleurs, polices de caractères, etc...). Le CSS est permet de très nombreuses possibilités de présentation. les options sont très nombreuses, mais, comme le HTML, il ne permet pas de programmer : ni calculs, ni boucles, ni instructions condtionnelles
La page Exemple CSS raté montre une présentation très différente de cette page ci.

 La balise italiques en HTML...
La balise italiques en HTML...

Comme exemple, pour savoir l'apport fondamental de l'internet à l'humanité visitez ce site
C'est ce que signifie html : hyper text markup langage, ce qui se traduit par langage de balisage d'hypertexte. Les balises ont été expliquées ci-dessus. Un hypertexte est un document ou un ensemble de documents contenant des unités d'information liées entre elles par des hyperliens. Ce système permet à l'utilisateur d'aller directement à l'unité qui l'intéresse, à son gré, d'une façon non linéaire.
Il existe plusieurs manières d'ouvrir un hyperlien :
La Terre a un diamètre de 6400 Kilomètres environ.

Erathostène l'avait déjà estimé, 3 siècles avant J.-C.
oups mauvaise photo
Un exemple pour différentes présentations/mises en forme de page d'images.
| Nom | âge | Pays |
|---|---|---|
| Gandalf | au moins 2000 ans | Terre du milieu |
| Dumbledore | 92 ans | Royaume-uni |
Pour utiliser ce formulaire, on peut soit écrire un programme qui utilise les données du formulaire, soit stocker les informations rentrées dans une base de données, où l'on utilisera le langage SQL pour l'exploiter en général.
Si vous avez copié ce site et que vous le relancez en local, chez vous, le traitement du formulaire ne donne pas la page escomptée. En effet, la page qui est créée nécessite un serveur qui prend en charge le PHP, langage permettant la création de pages web dynamiques.
On peut aussi traiter le formulaire en JavaScript. La différence est que ce sera la page courante qui est modifiée, et non pas une nouvelle page qui est créée.
Les bases de données peuvent par exemple contenir le nom des adhérents d'un club multi-sport, avec leur adresse, leur âge, leurs activités, etc..
Des petits programmes peuvent être éxécutés dans une page web. Il faut qu'il soient simples, hors de question de faire fonctionner un jeu complexe, de simuler le fonctionnement d'une centrale nucléaire, ou encore d'essayer de prévoir la météo.
Le html n'est pas un langage de programmation : entre autres, il ne permet pas de faire des calculs, des tests ni des boucles (pour ceux qui ont fait un peu d'algorithmique). C'est un langage de formatage, (c'est à dire de présentation) de données.
Avec du JavaScript, on peut par exemple afficher l'heure: